Мужская бейсбольная обувь; легкие кроссовки с мягкой подошвой для женщин; удобная дышащая сетчатая Уличная обувь для спорта и софтбола; D0550
2 461 руб.
Характеристики
- Тип спортивной обуви
- Обувь для бейсбола
- Название отдела
- Для взрослых
- Пол
- Для мужчин
- Материал подошвы
- Резина
- Материал верха
- Полиуретан
- Особенности
- Дышащий
- Ширина колодки
- Средняя (B, M)
- Тип застежки
- Липучка
- Покрой
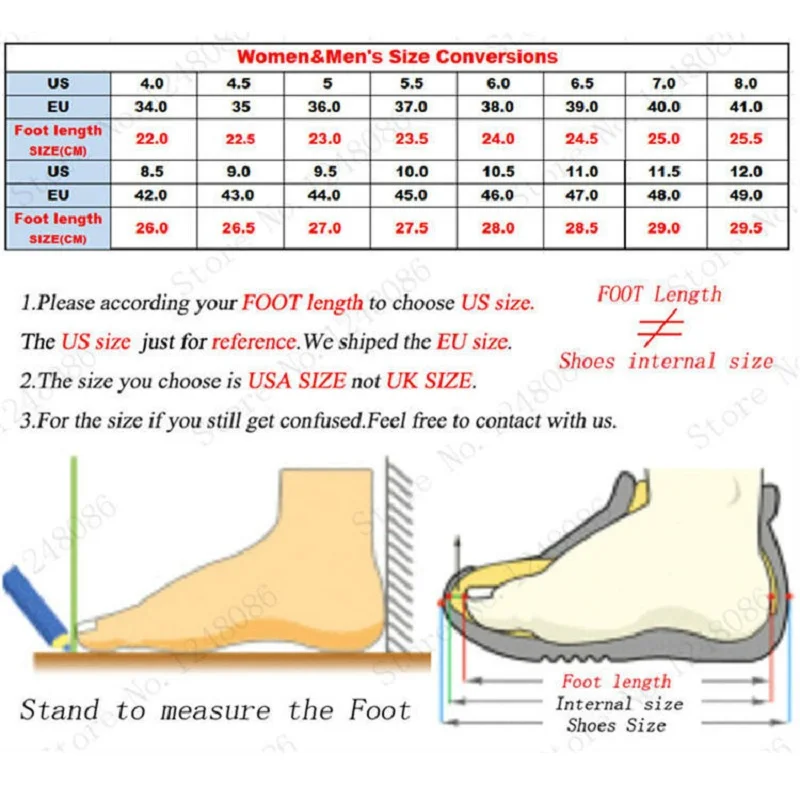
- Соответствует размеру, берите свой обычный размер
- Уровень подготовки
- Продвинутый
- Дата выхода
- Spring2018
- Номер модели
- D0550
- Материал стельки
- Эва (этиленвинилацетат)
- Материал подкладки
- Полиуретан
- Применимость
- Уличная площадка
- Технология
- DMX
- Виды спорта
- Амортизация
- Бренд
- ssalena
- Feature
- :Lightweight, Breathable, Comfortable,Mesh, Soft Sole, Anti-slip
- Product Type
- :Baseball Shoes,Sport Shoes, Outdoor Sneakers, Athletic Trainers